Как поставить кнопку Google +1 на блог
Привет дорогой друг. Сегодня я расскажу тебе пошагово как поставить себе на блог кнопку “Google+1”, всё таки она является неплохим аспектом в результате поиска. И так начнём с теории
Что такое Google +1 кнопка?
Google +1 – это шаг на пути добавления социального аспекта к результатам поиска. Аналогичная концепция, как и Vkontakte.ru, но исключительно влияет на результаты поиска. К слову это способ вашего друга, чтобы сказать “Мне нравиться” или “Очень круто”. Другими словами это общественный способ штамповки чего-то с вашего согласия, так что ваши друзья, контакты и другие знакомые в интернете могут повлиять на выдачу ваших материалов в поисковой системе.
Так же кнопка Google +1 будет показывать список ваших контактов (Gmail, Buzz и Reader).
Зачем использовать Google +1 кнопка?
Хоть и Google заявил, что “+1” не повлияет сильно на поисковый рейтинг, в интервью с Mashable, представитель Google Джим Проссер сказал, что это то, в чём компания очень заинтересована. Мы считаем, что кнопка +1 безусловно окажет значительное влияние на результаты в поиске в ближайшем будущем.
Как добавить Google +1 в WordPress
Google создал официальную страницу для потребителей, которая содержит множество размеров кнопки “Google +1”. Существуют некоторые настройки, которые вам придется сделать, если вы используете WordPress.
И так начнём!
Шаг1:
Открываем файл footer.php вашей темы и вставляем туда следующий код перед закрытием тела тега:
1 | <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> |
Или ещё вариант. Открываем functions.php и вставляем следующий код:
1 2 3 | function add_googleplusone(){
echo'<scripttype="text/javascript"src="http://apis.google.com/js/plusone.js">';}
add_action('wp_footer', 'add_googleplusone'); |
Шаг2:
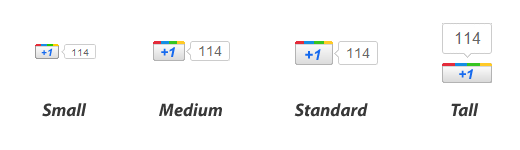
После того как мы вставили JavaScript, нам нужно открыть файл темы где мы хотим добавить кнопку “Google +1”. Конечно же это файл single.php, но перед тем как вставить код кнопки нам нужно выбрать её размеры. Ниже приведены варианты.
Код для вставки в шаблон для каждого размера ниже. Просто скопируйте тот, который вам нравится, и вставить его внутри цикла вашей записи.
1 | //Code to paste for the Tall Button |
1 | //Code to paste for the Standard button |
1 | //Code to paste for the Medium Button |
1 | //Code to paste for the Small Button |
<p
1 |
Примечание:
Кстати есть возможность отслеживать счётчик на кнопке, для этого она должна взаимодействовать с Google Analytics. Код должен выглядеть следующим образом:
1 |
А затем добавьте следующий код в footer.php на сайт, который мы добавили в шаге 1.
Код должен выглядеть следующим образом:
1 2 3 4 5 6 | <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script><script type="text/javascript">// <![CDATA[
function plusone_vote( obj ) {
_gaq.push(['_trackEvent','plusone',obj.state]);
}
// ]]></script> |
Ну вот и всё, надеюсь тебе понравился этот урок как поставить кнопка “Google 1” на WordPress блог.
Я уже добавил кнопку на свой сайт. А вы?;)





Спасибо! Информативная статья. Кнопочку добавил. А где Ваша кнопка?
Как только революцию в Админке совершу, так поставлю)
Понятно…
Хорошая тема для поста.
Спасибо, кнопочку вставил к остальным сервисам
отличный пост
Что то у меня кнопка вывелась в подвале, что ни есть хорошо.По подробнее можно написать, какой код и куда и где поставить.
ох давно писал эту статейку!
вечером поэксперементирую и напишу ответ!
Подожду однако.
Разобрался!
Тот текст который в Footer. Вставляй его туда.
а потом выбирай шаблон small или medium.
в single.php
Да разобрался , спасибо, пока проэксперементировал на тренировочном блоге, буду ставит на основные.
быстро кнопка от g+ разошлась, уже на всех блогах почти стоит
Не думаю, что эта кнопка нужна) Пользователей из России в G+1 мало, даже очень)
Да G+ у русскоязычного интернета это как мода: как только открылся, так модно, потом забывается…
я вот захожу туда только чтоб Gif ки прикольные посмотреть=)) хах
Больше не вижу смысла в этой социалки, да там никто и не сидит=)
хотя удобно все там организованно=)
А кнопку я тоже ради прикола ставил=)
только вот никто ни жмет ее…
кнопка классная, но думаю ставить её так просто, что мануал не требуется!)
У меня с выведением кнопки какая-то запара, шаблон мудреный пока пришлось убрать.
Это нормально что кнопка появляется только в тех статьях которые опубликованы лишь после добавления кнопки?
Андрей, нет кнопка появляется сразу везде.
Не прошло и года, а кнопочка ГУГЛ ПЛЮС стоит на каждом блоге.
Есть она и у меня!
Кнопка Гугл + нужна, я ее сама нажимаю первая как только опубликую статью Пусть все круги знают что вышла новая статья и в гости заглянут
Пусть все круги знают что вышла новая статья и в гости заглянут 
Хорошая статья, себе недавно поставил кнопку, теперь жду посетителей на сайт.
Огромное спасибо долго не могла поставить гугл + на своём сайте и теперь установила с помощью вашей информации.